SenseHarmony is a mobile application designed to monitor and help regulate sensory perception in adults through personalised sensory diets. The project focuses on addressing the gap in research surrounding sensory regulation in the general adult population.
MSc Dissertation Project

Problem
We all react to sights, sounds, and textures differently—sometimes craving them, s
ometimes feeling overwhelmed—but most don’t realise how these affect our well-being.
While tools exist for children or adults with ASD or ADHD, there’s little support for
the general adult population to manage these sensory challenges.
Why this matters?
Many adults deal with stress, fatigue, burnout and distraction caused by sensory overload but don’t realise the connection.
Since existing solutions focus on children, adults are left to manage these challenges alone.
Solution
SenseHarmony - A mobile app that helps adults recognise triggers and create personalised activity plans—simple, structured exercises to reduce overwhelm and improve daily comfort.
My Role
UX Designer and Researcher
Duration
3 months
Adults (18-60 years) seeking to improve sensory regulation in daily life.
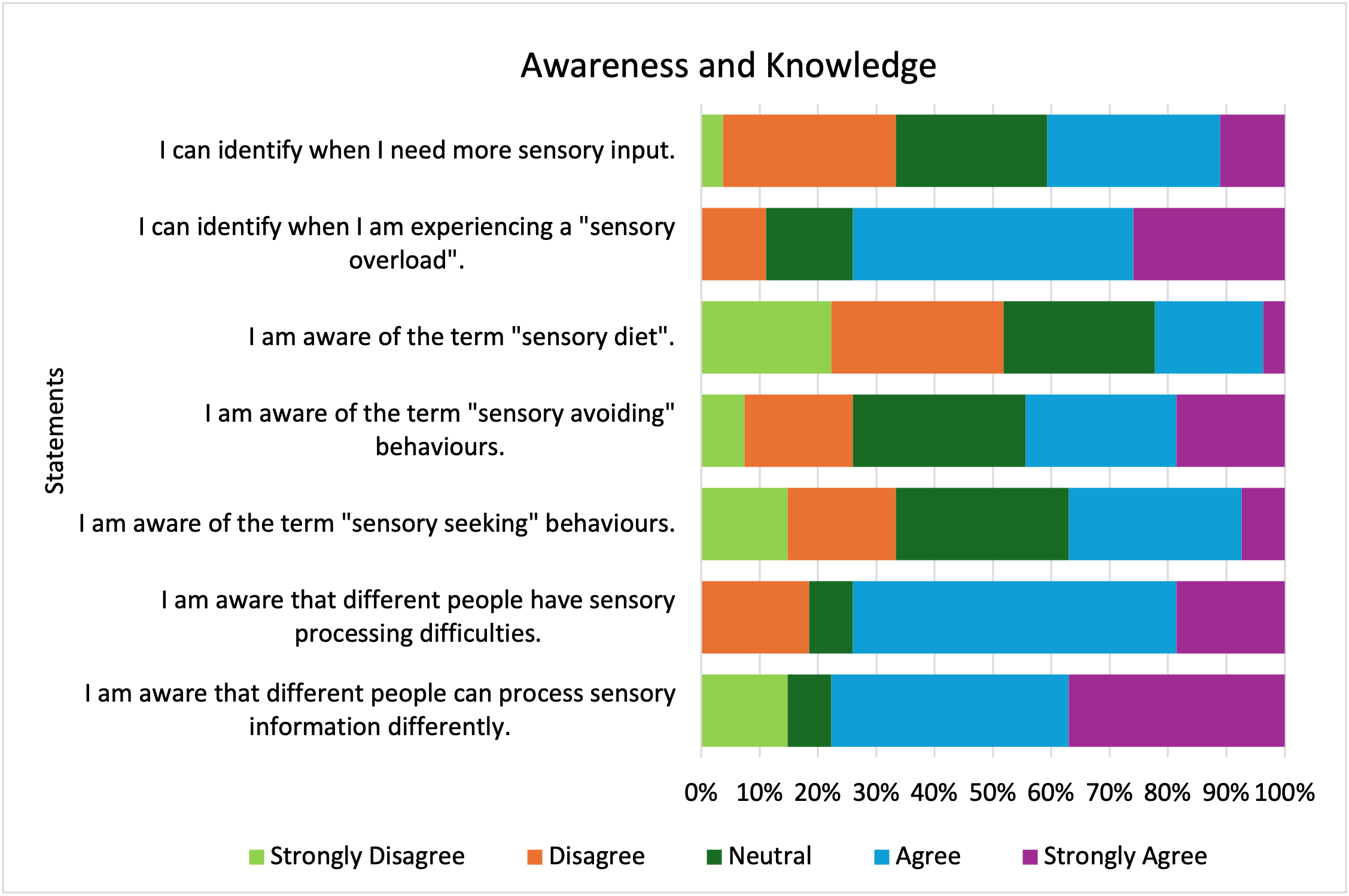
- Investigate awareness of sensory processing and regulation among adults in general population.
- Examine which sensory regulation activities and coping mechanisms are most effective among adults in general population in managing sensory challenges.
- Identify specific sensory triggers and processing difficulties that adults in the general population have and how these affect their daily lives.
- Design a mobile application to assess sensory perception in adults and provide personalised sensory diets for effective regulation.
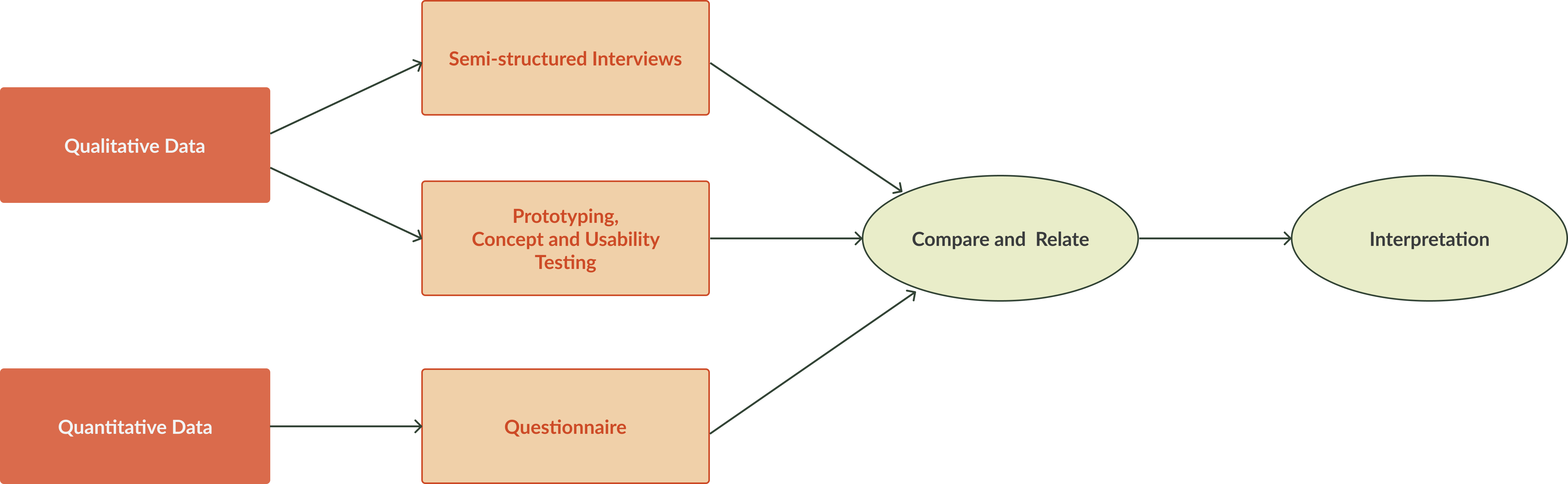
A convergent mixed-methods approach was chosen, combining quantitative data from a survey with qualitative insights from semi-structured interviews and usability testing. This method enabled the triangulation of data to provide a comprehensive view of adults' sensory processing needs and app usability.
Sensory diets are structured sets of activities tailored to an individual's sensory profile, originally used for children but now explored for adult applications in this study.

-
Sample size and
Recruitment:
27 participants responded to the questionnaire, out of which 22 were female and 5 males, aged 18-30. -
Process:
Participants completed an online survey that included sections on demographics, sensory awareness, sensory sensitivities, and interest in a sensory regulation app.
-
Tools Used:
 Microsoft Forms
Microsoft Forms
-
Analysis:
The data was analysed using descriptive statistics and Likert scales. Cross-tabulation was used to explore relationships between sensory sensitivities and awareness levels.



-
Sample size and
Recruitment:
13 participants (8 female, 5 male) from various countries including the UK, India, Zimbabwe, Nigeria, and China. -
Process:
Interviews covered sensory triggers, experiences, and coping strategies. Participants also engaged in concept testing of the wireframes.
-
Tools Used:
 NVivo
NVivo
-
Analysis:
Thematic analysis was used to identify recurring themes such as sensory triggers (e.g., loud noises, bright lights), behaviours (sensory-seeking or sensory-avoiding), and management strategies.
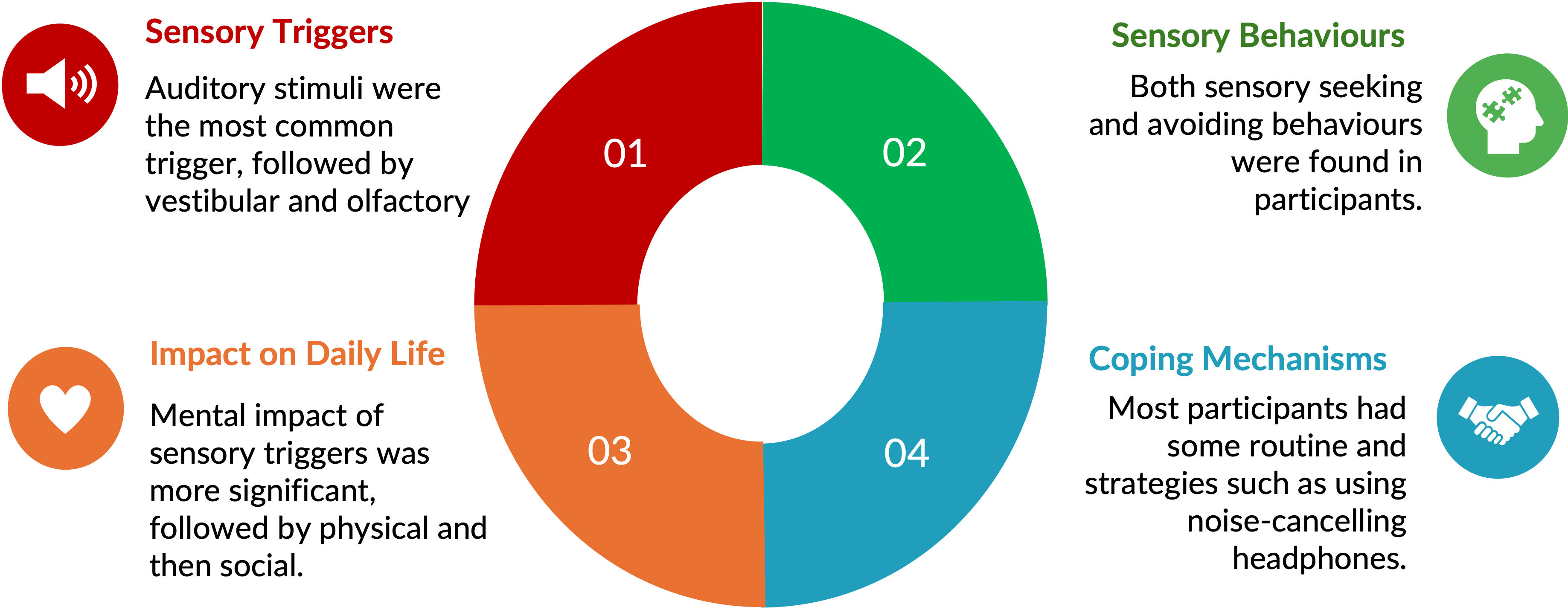
4 themes emerged from thematic
analysis of the interview data -
1.Sensory Triggers, 2. Sensory Behaviours, 3. Impact
on Daily Life, 4. Coping Mechanisms

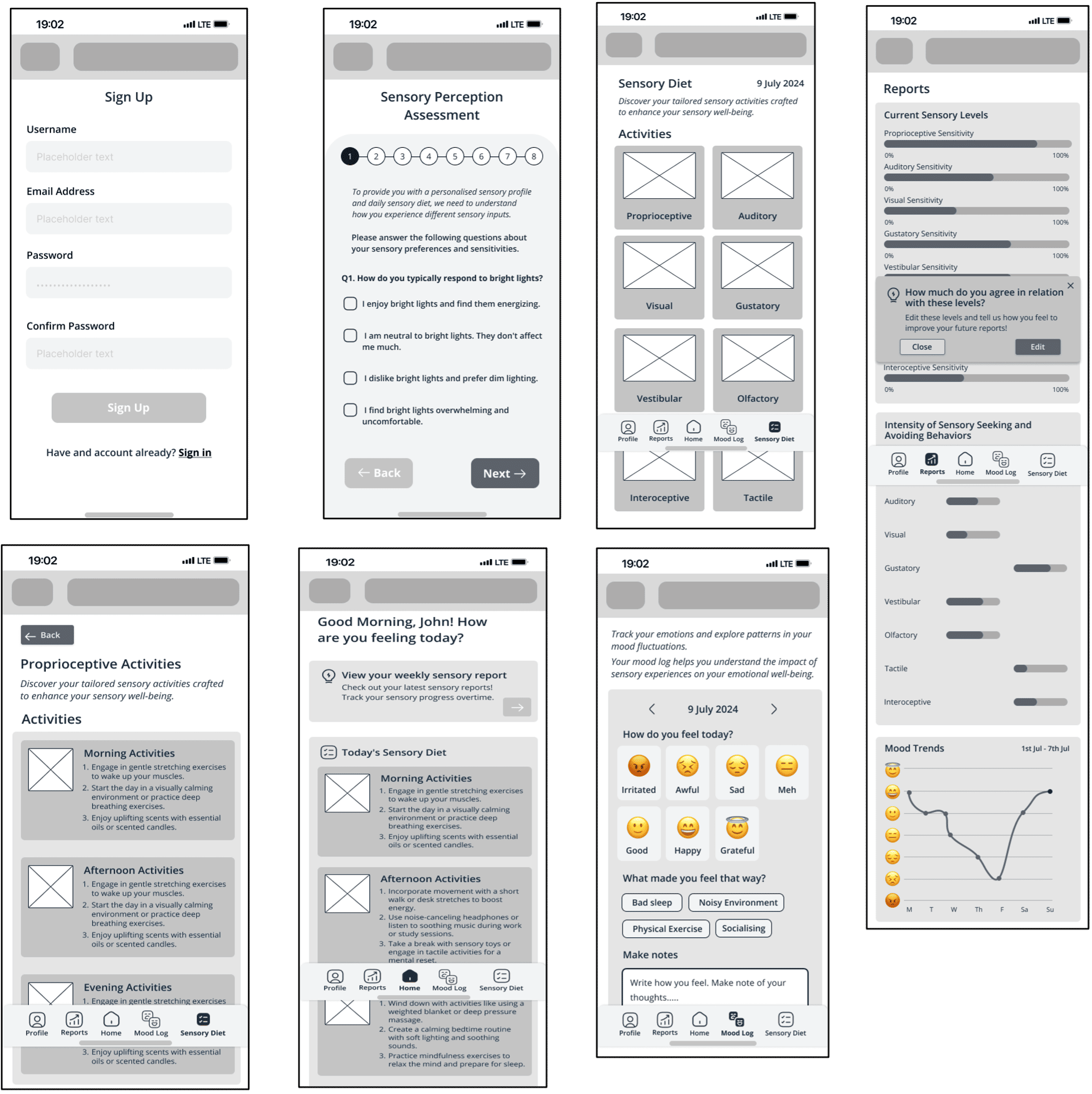
Concept Testing
was conducted where participants were shown initial wireframes and were asked to interact
with the initial prototype. This was followed by a follow-up interview which gathered
feedback on their experience.
Affinity Mapping was used for analysing feedback.
Themes such as initial impressions, usability, layout, design and content were
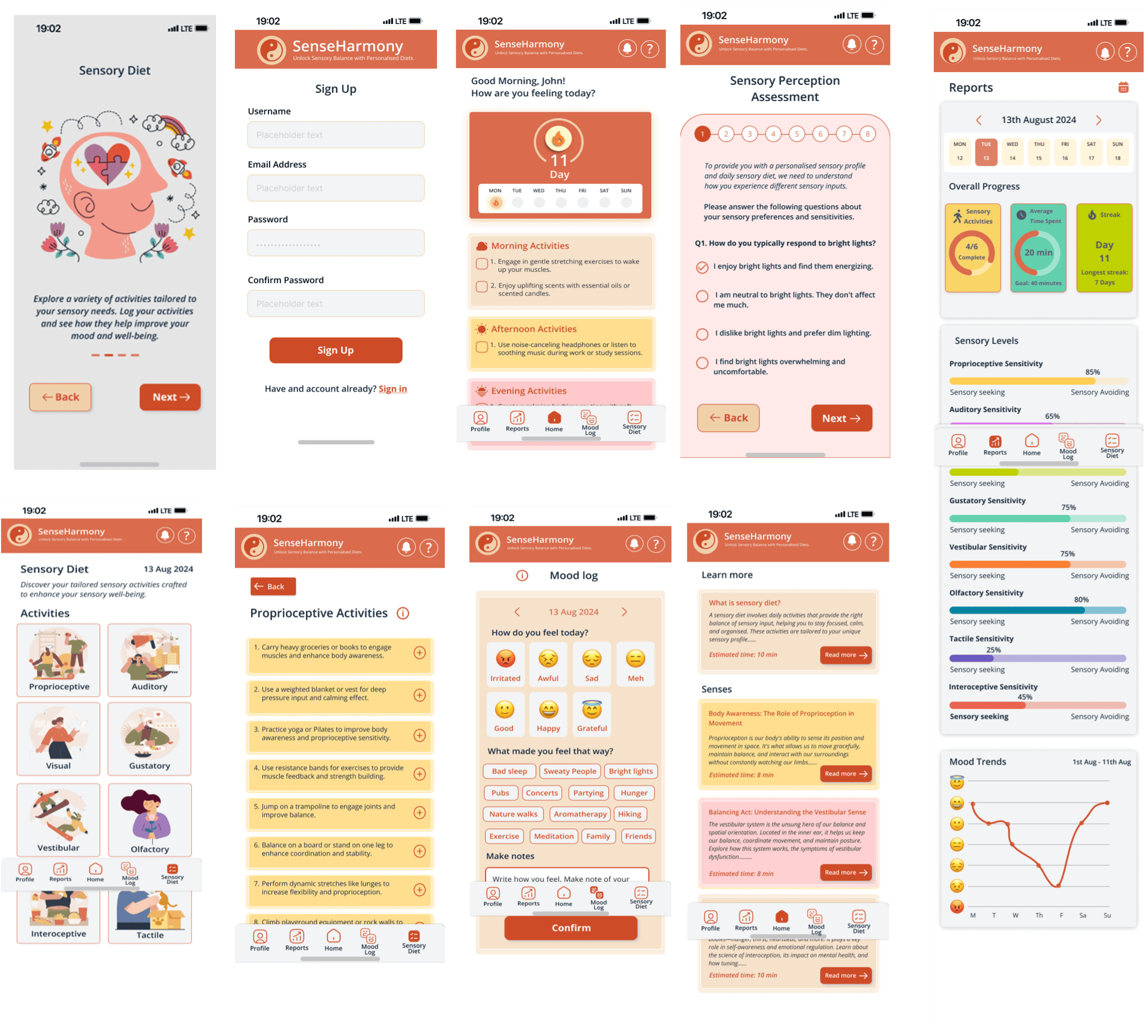
explored through the feedback. The feedback was later analysed and used to design
high-fidelity mock-ups.

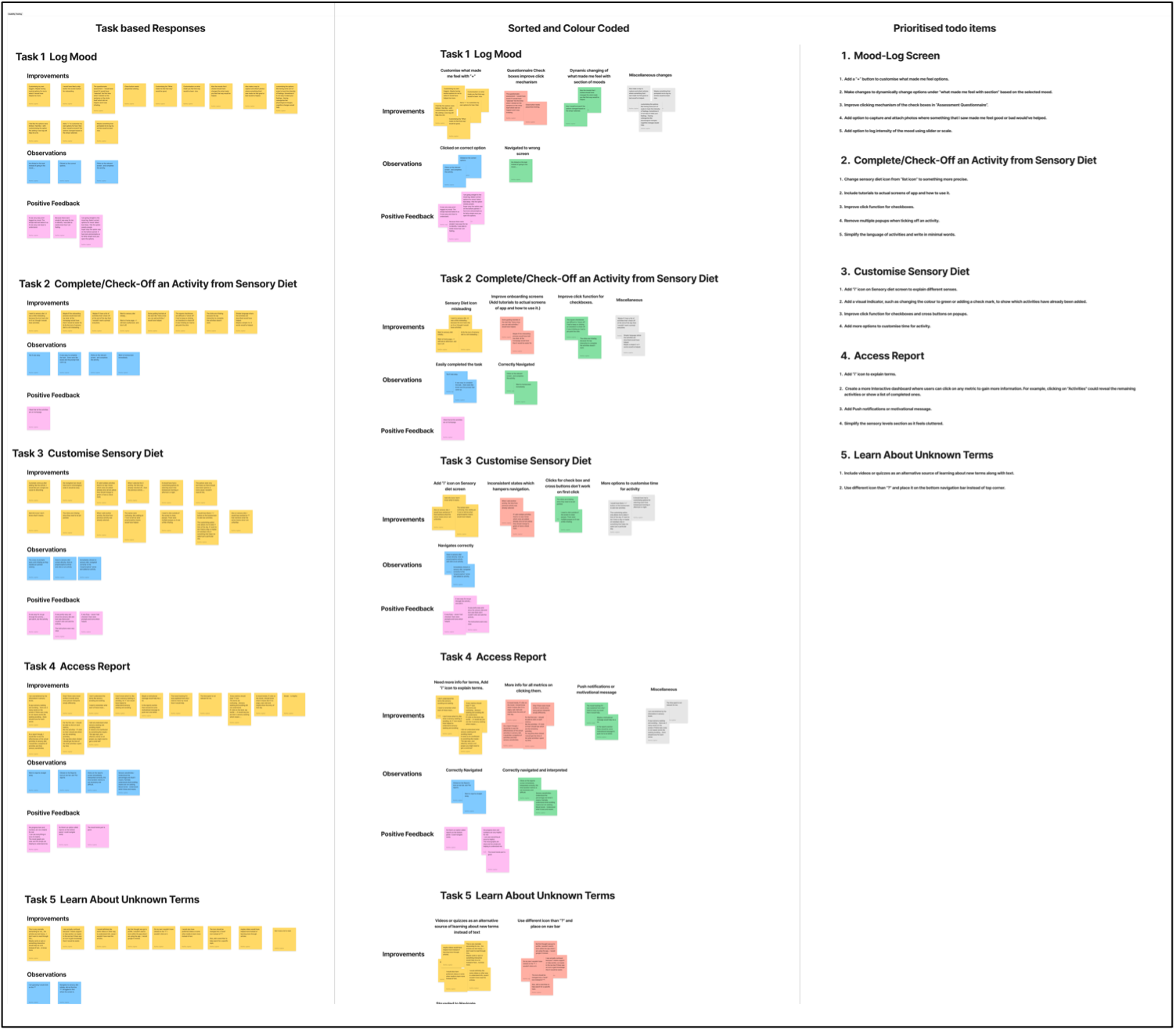
Usability testing was conducted on 5 participants. Coperative Evaluation with task-based usability testing sessions were conducted where the participants were asked to perform 5 different tasks.
- Log Mood
- Complete/Check-Off an Activity from Sensory Diet
- Customise Sensory Diet
- Access Report
- Learn About Unknown Terms

Affinity Mapping was used to analysed feedback from both concept and usability testings.

3 common insights were identified in the testing phase:
General Usability
Issues with small buttons, text-heavy content.
Personalisation
Need for a greater ability to adjust sensory diet timings and personal sensory diets.
Educational Content
Knowledge screens were overwhelming, need for different formats for learning.
Upon triangulating the results, 3 common themes emerged from both qualitative and quantitative data.
-
Awareness Gaps
Questionnaires, Interviews, Usability testing highlighted a significant gap in the awareness of sensory processing and terms
-
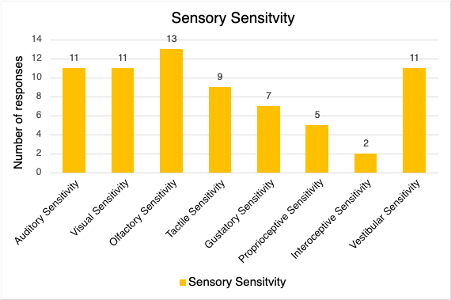
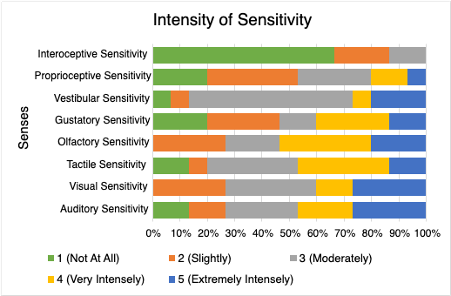
Common Sensory triggers
Auditory, Vestibular and Olfactory stimuli consistently emerged as triggers across interviews and questionnaire.
-
Personalisation
Both concept and usability testing showed a strong interest in personalised activities in SenseHarmony.

This project gave me hands-on experience in making thoughtful, user-centred design decisions—grounded in real feedback, behavioural insight, and practical constraints.
- User research revealed real needs that early assumptions missed.
- Simplicity matters—too many features can overwhelm users.
- Small usability issues can have a big impact, especially for sensitive users.
- Prioritising based on user impact helped me focus on what truly improved the experience.
- Behavioural data from testing was more insightful than verbal feedback alone.
- Working within time limits taught me to prototype early and iterate fast.
Exploring and Understanding Neurodiverse Sensory Experiences and Management Through Digital Intervention
Radhika Joglekar, Gail Hopkins
Sensory processing and regulation have garnered particular focus by professionals when recommending interventions to help neurodivergent individuals.....